來吃頓迴轉壽司認識什麼是 API、Webhook、SDK 吧!
如果你今天想瞭解 API、Webhook、SDK 原理,那這邊不會告訴你很深入的知識,haotech 想做到的是讓一般的行銷人以及管理者,甚至是想要提升效率的老闆都能輕鬆學習這三樣的差別,為什麼很重要呢?因為任何軟體工具都是這些方法的組合!會分辨之後你也可以輕鬆地應對自己的廠商(甚至是自己的工程師哦!)。
首先不免俗提到一下 API 完整的稱呼是 Application Programming Interface,中文會翻譯成應用程式介面,但是一般工作時我們只會稱呼 API,OK 聽不懂的就到此為止,接下來是我的超級白話文解釋時間!
API 簡單來說是一個服務商已經提供的服務,只要使用該 API,就可以操作對應的功能以及得到對應的回應。
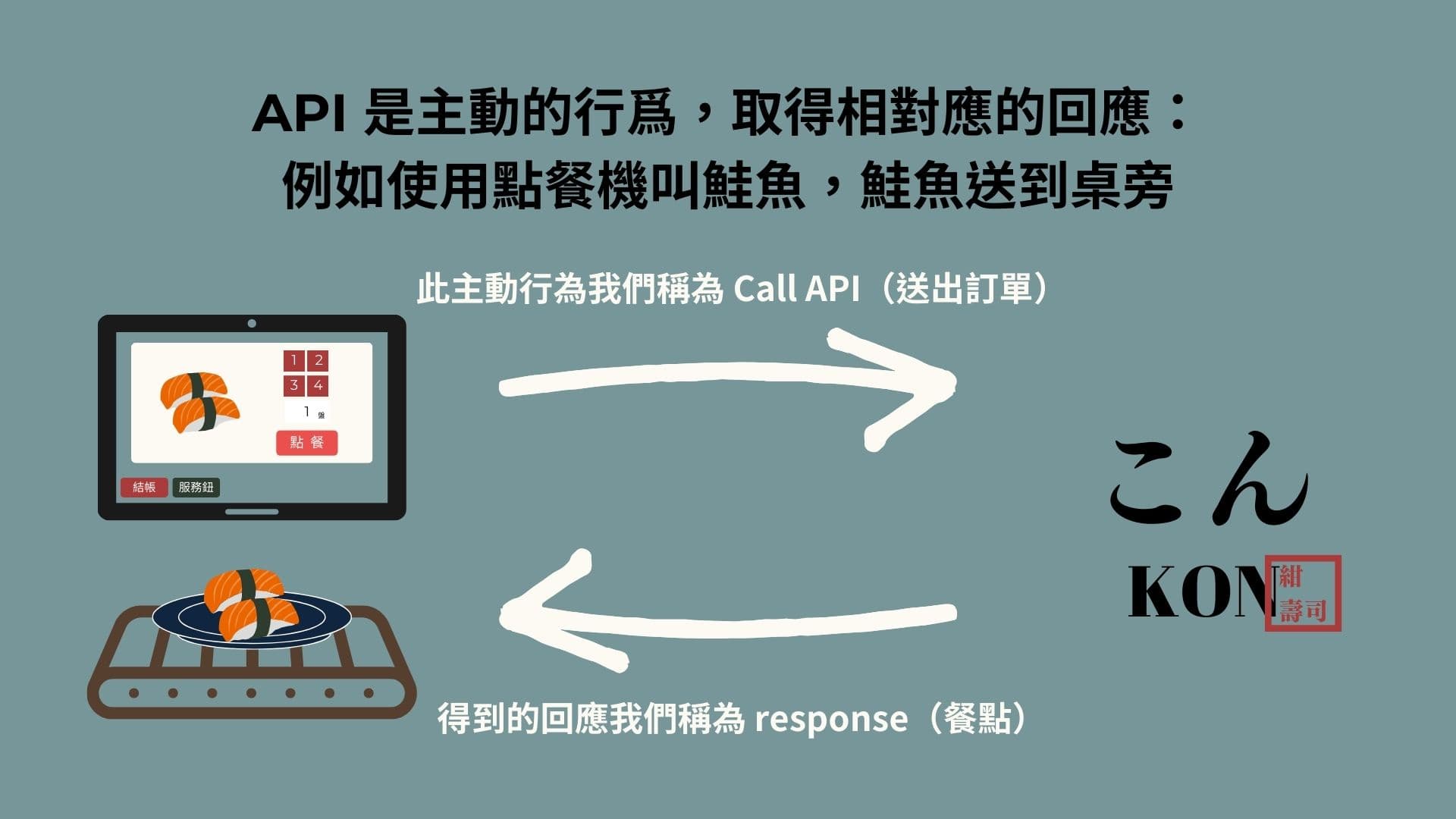
假設我們今天到了紺壽司(紺也是藍色就知道我在說什麼了),如果我今天想要點一盤鮭魚壽司,那我在平板只要點選鮪魚的圖片、選擇數量,這時候鮭魚壽司就會直接跑到我的面前了!

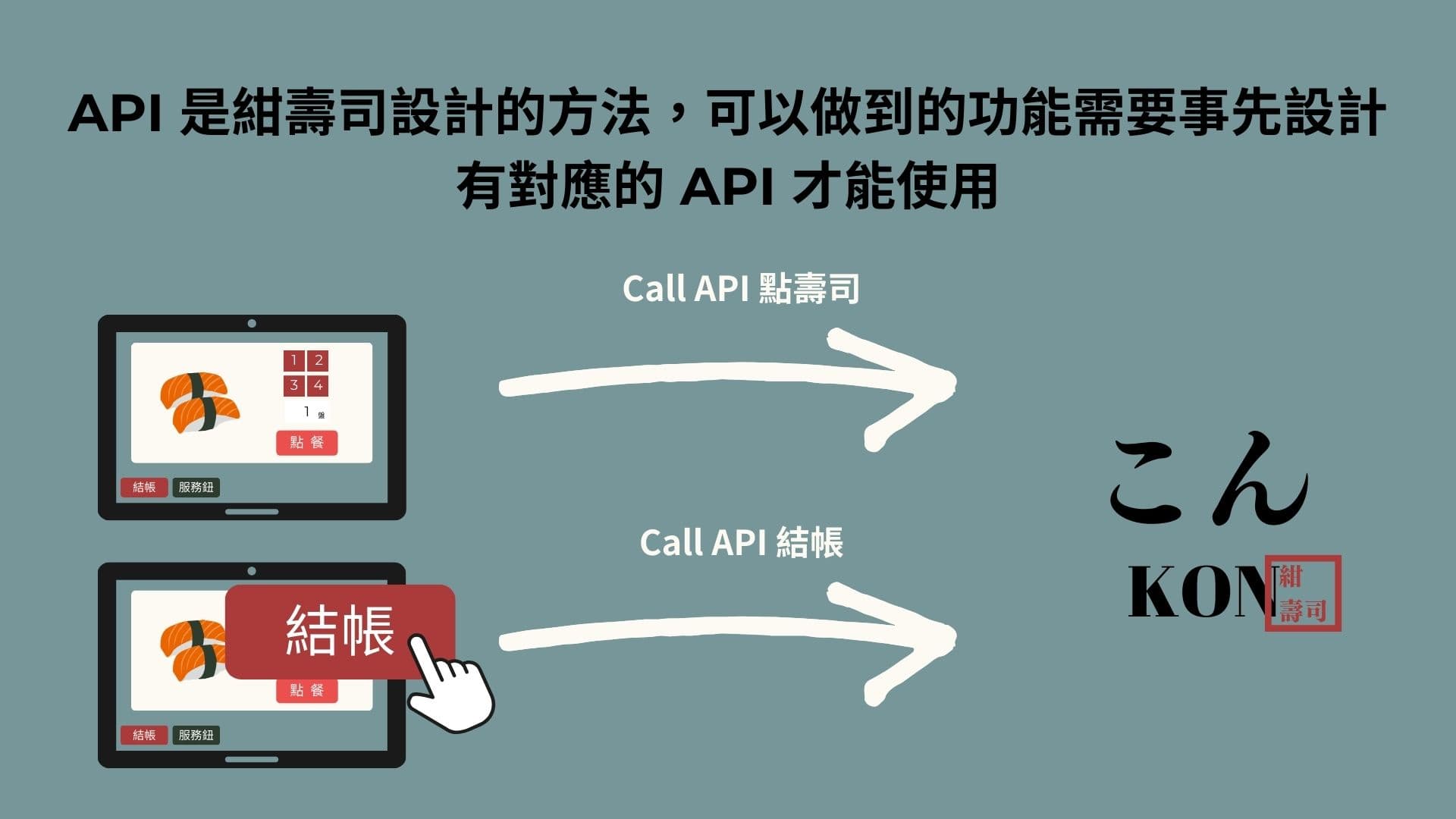
以 API 的概念來看,也就是我主動 Call(呼叫)一個 API,該 API 就是點餐功能,包含的資訊有我要一盤鮭魚壽司,然後我得到一個 response(回應),也就是取得我要的餐點,同樣的,在平板裡面我今天想要結帳、請服務生過來,這些都是一個又一個的 API 功能,針對我要的結果去 Call API 就能得到對應的 response,是不是很簡單!

以後只要問自已的服務商有沒有 API 文件,上面就會列出所有可以使用 API 操作的功能以及我能取得的回應(資料),等於就是取得一個有全部菜單的平板,看有沒有你想要的壽司哦!
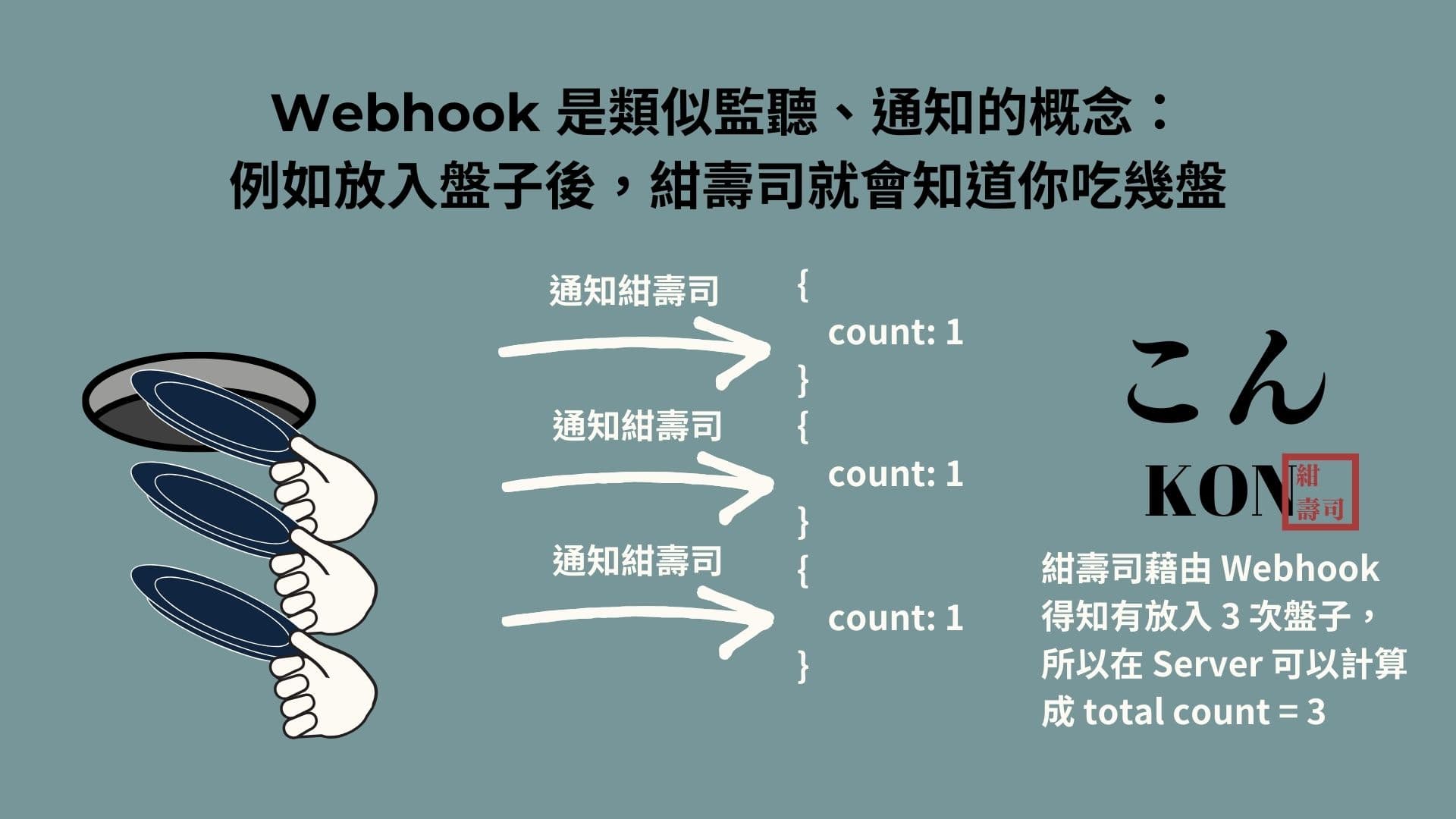
現在已經理解 API 了,也開心地把鮭魚壽司吃完了,順手我就把盤子丟入了投入口,欸?奇怪?我並沒有告訴紺壽司我吃完了,但是在平板上面會做一個紀錄,總數上升了,這是為什麼呢?
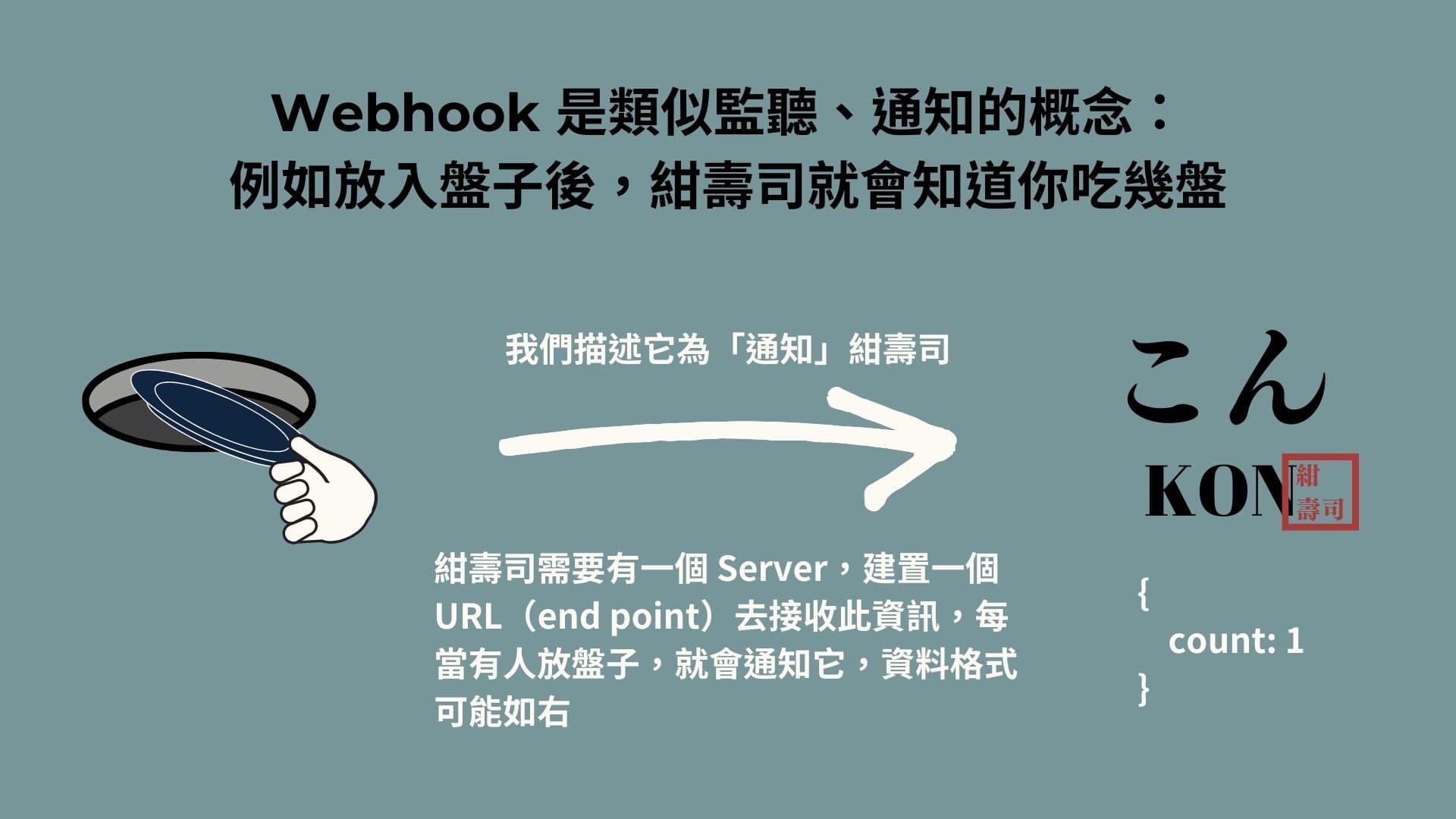
現在來到 Webhook 的概念了!其實 Webhook 有著類似監聽、通知的概念,當我把盤子丟入投入口的時候,背後紺壽司有針對你坐的這桌座位做一個監聽,每當丟入一個盤子,紺壽司就被動的針對盤子數量計數,以方便最後結帳。

深入來看 Webhook,這背後是紺壽司有放一個 URL(endpoint)在監聽每一張桌子,而紺壽司有一個終端的電腦(Server)會接收此 URL 的訊息,在這邊的邏輯就是每當有個盤子放進去,紺壽司就把數量往上加,最終紺壽司就可以知道你吃了幾盤。
這並不是我們主動去 Call(呼叫)API 的行為,消費者不是主動告訴紺壽司我吃完一盤了!而是紺壽司被動的接收這些資訊進而去做想要的動作(計算消費者吃幾盤)。

這個應用比較少見,可以理解成如果有 Webhook 的功能,我們可以做到更方便的資料同步與通知,不用常常自己還要主動 Call API 詢問或是主動定期更新資料,就像紺壽司的案例一樣,我總不會想要每次吃完一盤壽司還要自己自首給紺壽司吧!這樣多麻煩!
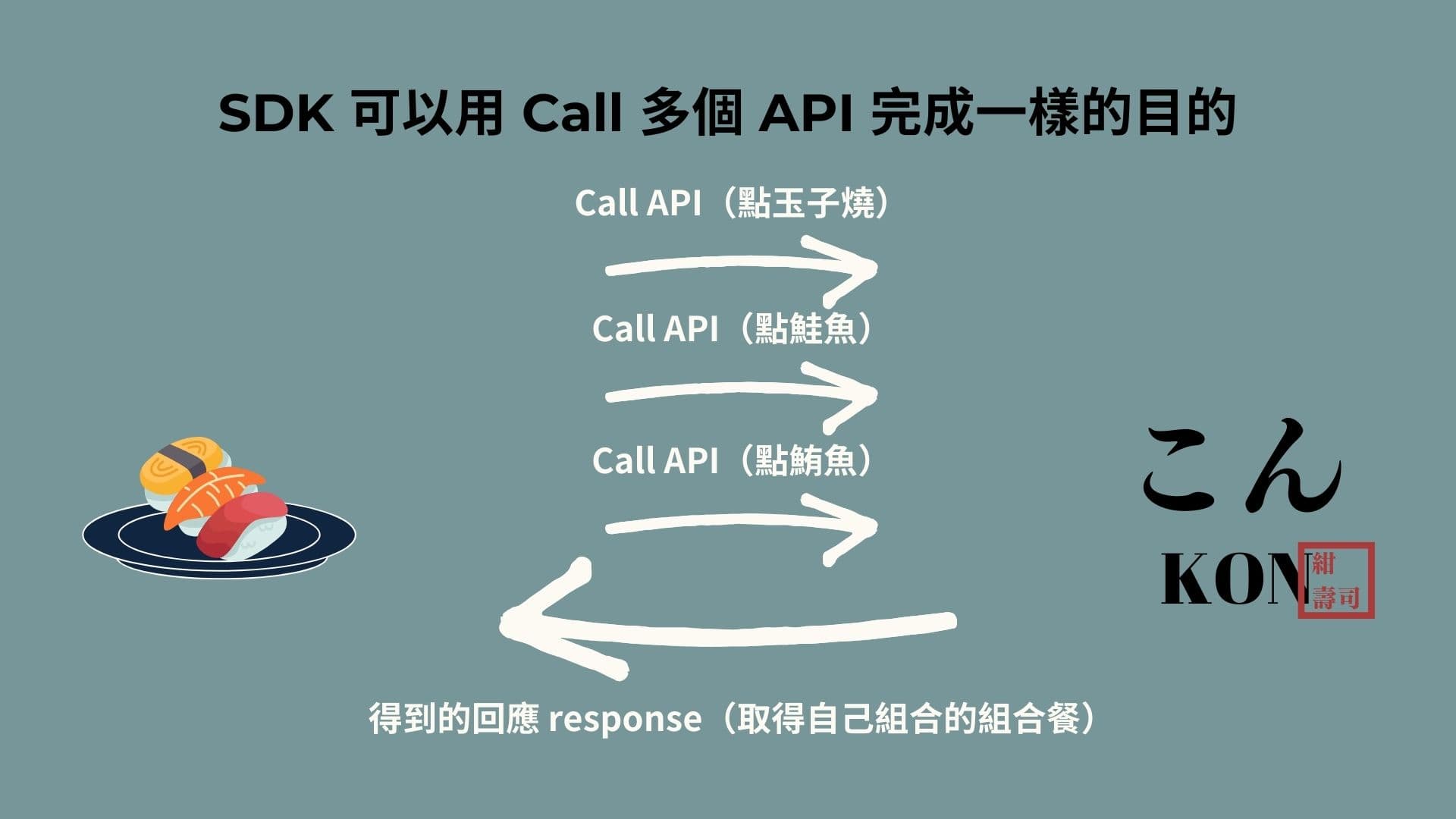
點了鮭魚壽司、拉麵、茶碗蒸等等之後,還沒飽還想吃!這時候瞄到了一個叫做飽足三重奏的品項,裡面有玉子燒、鮭魚、鮪魚,天啊太剛好都是我想吃的!
這時候換到 SDK 登場!SDK 全名叫做 Software Development Kit,中文翻譯為軟體開發套件,在眾多的大型科技公司,他們都會開發一套 SDK 以便於工程師運用,甚至免費開放希望更多人使用就可以拓展更廣的使用圈,大部分是在 App 開發端會使用的術語,但是 SDK 其實也有針對 JavaScript 的設計。
然而以我的工作經驗以及拆解 SDK 後,可以用一個簡單的方式理解,SDK 就是 API 的組合技,什麼意思呢?
紺壽司提供這個飽足三重奏的選項,我只要呼叫 SDK 然後得到 response(回應),就有三個口味共三個壽司,這樣的組合餐達到我想要的目的。

然而我能不能自己點三次壽司?可以!分別玉子燒、鮭魚、鮪魚各點一次就好,我一樣能取得我要的三種口味。

今天如果服務商有撰寫 SDK,它底層可能也是用既有的 API 組成的,可以更方便工程師閱讀以及應用,效率會提升,然而 SDK 沒有提供的組合技就不能使用,工程師得想辦法自己 Call API 完成任務,也就是說我今天如果想吃蝦子、干貝、鮪魚的組合,那很抱歉,這個飽足三重奏就不適用,需要自己 Call 蝦子、干貝、鮪魚壽司的 API。
對於 API、Webhook、SDK 的理解可以這樣總結,
API → 想要執行特定功能時,就要「主動」 Call(呼叫)API
Webhook → 想要同步資料、監聽某些資訊或是即時通知時,可以設置 Webhook「被動」接收
SDK → API 的組合技,只有服務商有寫出 SDK 架構時才能使用,否則都只能以既有的 API 想辦法完成任務
以上!飽餐一頓後有沒有更懂這三樣的差別了?希望大家之後跟工程方面的溝通可以更順暢囉!